作用域
作用域通俗的说,是变量起作用的范围。因为每个变量都有对应的“生活环境”
JavaScript中作用域主要分为以下几种:
- 全局作用域(即script标签内的空间)
- 函数作用域(每个函数的花括号内的部分)
- 块作用域(除函数外,其他的花括号空间都是块作用域,如if的花括号)
变量只提供给当前环境和当前环境的子环境进行使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Examples</title>
</head>
<body>
<script>
// 此时这里是script内部,所以这个空间是一个全局作用域,在此环境声明的变量为全局变量
let a = 1 // a 为全局变量
let fn = function () {
// 这是函数体内,所以这个小空间是函数作用域
let a = 2 // 此时这个变量a服务与这个空间和这个空间的子空间
console.log(a) // 当前使用的a在这个环境中存在,所以输出 2
{
// 此处,直接写了一个花括号,那么就开启一个独立的空间
console.log(a) // 此时当前空间没有a,所以向上个空间查找,就找到函数内的a,所以输出 2
}
}
console.log(a) // 此时的console语句是在全局环境执行,所以这里的a不是函数内的,而是全局环境的a 所以输出 1
let fn2 = function () {
{
console.log(a)
// 此时这个块作用域自身空间没有a,向上级空间查找,上级空间是fn2的函数空间,也没有找到,继续向上级查找,在全局空间找到了,所以输出 1
}
}
</script>
</body>
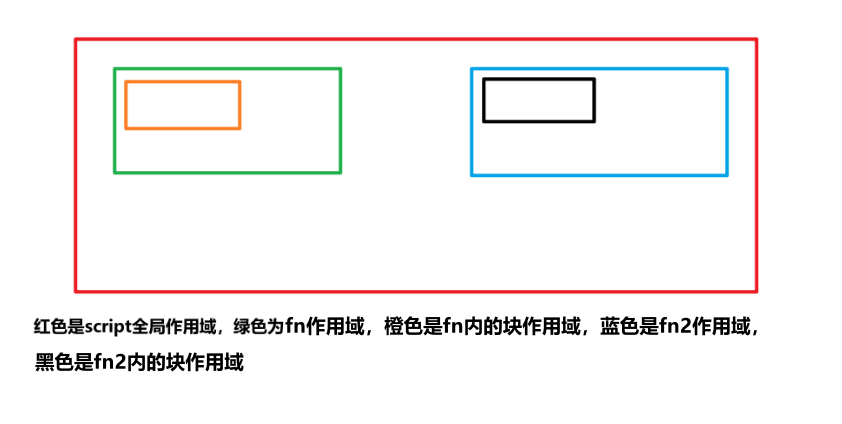
</html>上图作用域结构如下图所示

查找的规则是,先查找自身,如果查找到就用,就不在向上查找,如果没有依次向上层作用域找,直到找到为止。如果找到全局都没有找到对应名称的变量,则抛出错误xxx is not defined。这就是作用域的规则。



评论(0)
暂无评论